
สำหรับมือโปรฯ ที่รู้ว่าการที่จะได้เว็บไซต์เป็นของตัวเอง และสามารถอวดคนทั่วไปได้นั้น จะต้องผ่านทั้งขั้นตอนของการออกแบบ และเขียนโปรแกรมต่างๆ ลงไป ซึ่งก็จะต้องใช้เครื่องมือระดับมืออาชีพที่เบสิกสุดๆ ก็เห็นจะเป็น "โฟโต้ช้อป (Photoshop)" และ "ดรีมวีฟเวอร์ (Dream Weaver)" ยังไม่รวมถึงการจดทะเบียนที่อยู่ของเว็บไซต์ หรือ "โดเมนเนม" และการเช่าพื้นที่ใช้งานเว็บ หรือที่เรียกว่า "โฮสติ้ง"
แต่สำหรับคนที่อยู่ออกห่างจากจากวงการอินเทอร์เน็ต ก็จะพบว่าคำสีแดง 4 คำที่เราไฮไลท์เอาไว้นั้น มันช่าง "น่าสับสน" และดู "ปรมาจารย์" เอามากๆ ฉะนั้นจะเป็นไปได้ไหมที่คนธรรมดาๆ หรือ บริษัท SMEs เล็กๆ จะสามารถมีเว็บไซต์ของตัวเองได้?!
บทความชิ้นนี้พร้อม "คอนเฟิร์ม" ว่า "คุณสามารถทำได้" และง่ายกว่าที่คุณจะคาดคิดได้ ที่สำคัญ มันไม่มีค่าใช้จ่ายใดๆ!
Weebly คือ เว็บไซต์ที่ช่วยให้คุณมีเว็บไซต์ของตัวเองได้โดยที่ไม่ต้องมีความรู้ด้านใดๆ เกี่ยวกับเว็บไซต์เลย (ทั้งการออกแบบและโปรแกรม) แค่ตั้งชื่อเว็บไซต์ให้โดดเด่น จากนั้น"ลากแล้ววาง (Drag and Drop)" องค์ประกอบต่างๆ ที่คุณต้องการมีในเว็บ ภายในเวลา 10 นาที คุณก็มีเว็บไซต์ชื่อของคุณเองได้ โดยเม็ดเงินไม่กระเด็นออกจากกระเป๋าสักบาท!
อาจจะกล่าวเชิงเทคนิคให้ลงลึกไปก็คือ เว็บ Weebly เป็นเว็บไซต์ที่ทำให้ออกแบบเว็บไซต์ได้อย่างง่ายดาย โดยการที่คุณเห็นอะไร หยิบมันใส่ลงไป ก็จะให้ผลเป็นแบบนั้น (What You See Is What You Get : WYSIWYG) ไม่ต่างไปจากการออกแบบตารางหรือจัดหน้าในโปรแกรมเวิร์ด คุณสามารถใส่ตัวหนา ใส่กรอบ ใส่รูปได้ทันที่ที่คุณต้องการ แค่คลิกไอคอนต่างๆ ที่คุณคุ้นเคย
ที่สำคัญคือ ไม่ต้อง "ลง" หรือ "ใช้" โปรแกรมใดๆ นอกเสียจากโปรแกรมเปิดเว็บ (เบราว์เซอร์) อย่าง อินเทอร์เน็ต เอ็กซ์พลอเรอร์, ไฟร์ฟอกซ์, กูเกิล โครม, ซาฟารี (แต่เท่าที่ลองทดสอบ อินเทอร์เน็ต เอ็กซ์พลอเรอร์ ถือว่าทำงานได้เสถียรและไวที่สุด)
ดูวิดีโอสาธิตการใช้งานการสร้สางเว็บไซต์ด้วย Weebly ได้ที่นี่
เริ่มต้นสร้างเว็บไซต์ด้วย Weebly
1. เข้าไปที่เว็บ www.weebly.com สมัครสมาชิกไปพร้อมๆ กับการเริ่มต้นสร้างเว็บไซต์ ด้วยการใส่ชื่อผู้ใช้ รหัสผ่าน และอีเมลที่คุณใช้อยู่ประจำ ติ๊กเลือกการยอมรับเงื่อนไขในการใช้บริการ จากนั้นกดปุ่ม "Start Creating"

2. จากนั้นก็ตั้งชื่อเว็บไซต์ของคุณ (Title Your New Site) และกด "Continue" รอสักพักเพื่อโหลดเครื่องมือต่างๆ สำหรับสร้างเว็บ
3. เมื่อมีปุ่มต่างๆ ปรากฎขึ้นแล้ว ขอให้มองที่แถบเมนูในแนวนอน จะเห็นเมนูต่างๆ อาทิ องค์ประกอบต่างๆ ในการสร้างเว็บ (Elements) การออกแบบเว็บ (Designs) การเพิ่มหน้าต่างๆ ให้กับเว็บ (Pages) และการตั้งค่าเว็บ (Settings)

และแถบในแนวตั้งจะเห็นเครื่องมือพื้นฐาน (Basic), การใส่ความเป็นมัลติมีเดียต่างๆให้กับเว็บ ( Multimedia), การหารายได้ (Revenue), และอื่นๆ (More)
เมื่อเข้าใจเครื่องมือต่างๆ แล้ว ก็เริ่มสร้างเว็บกันอย่างจริงจังได้เลย!
1. เข้าไปที่การออกแบบเว็บ (Designs) คลิกเลือกหน้าตาเว็บที่ต้องการ หน้าเว็บก็จะเปลี่ยนไปตามแบบที่เลือกทันที

2. เข้าไปที่การเพิ่มหน้าต่างๆ ให้กับเว็บ (Pages) แก้ไขและเพิ่มชื่อหน้าต่างๆ ที่ต้องการให้ครบ โดยการกดปุ่ม "New Page" เช่น หน้าแรก ผลิตภัณฑ์ บริการ เกี่ยวกับเรา ติดต่อเรา เป็นต้น

3. จากนั้นก็ลงมือใส่องค์ประกอบให้กับแต่ละหน้าได้เลย โดยการคลิกที่ชื่อเมนูของแต่ละหน้า แล้ว "ลาก"องค์ประกอบที่คุณต้องการมีในหน้านั้นลงมา "วาง" ที่พื้นที่ว่างด้านล่าง อาทิ...
ถ้าต้องการใส่ข้อความพร้อมๆ กับรูป
ให้เลือกเครื่องมือที่เขียนว่า "Paragraph with picture" > ลากปุ่มนั้นลงมาที่ช่องว่าง > เมื่อวางเสร็จแล้ว ไฮไลท์ที่ข้อความ แล้วลบออก > พิมพ์ข้อความใหม่ที่คุณต้องการลงไป เสร็จแล้วมันจะทำการบันทึกทันที > ส่วนรูปเมื่อคลิกที่กล่องรูปภาพ ก็จะมีแถบเครื่องมือย่อยปรากฎขึ้นที่ด้านล่างของเครื่องมือหลัก ถ้าคุณต้องการใส่รูปก็กด "Upload New Image"

ถ้าต้องการใส่วิดีโอจากยูทูบ หรือกูเกิล วิดีโอ
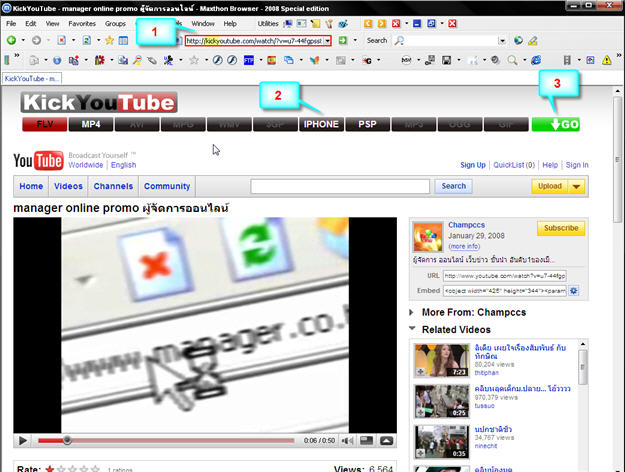
ให้เลือกเครื่องมือแนวตั้งที่เขียนว่า "Multimedia" จากนั้น ลากปุ่ม "YouTube Video" ลงมายังตำแหน่งที่ต้องการ > คลิกสองครั้งที่ปุ่มนั้น ก็จะปรากฎเป็นวิดีโอตัวอย่าง > ต้องการเปลี่ยนวิดีโอที่คุณต้องการ ให้กดที่หน้าต่างวิดีโอนั้นอีกครั้ง จะมีแถบเครื่องมือย่อยปรากฎขึ้นที่ด้านล่างของเครื่องมือหลัก (ตำแหน่งเดียวกับการใส่ข้อความและภาพข้างบน) > ใส่ลิงก์วิดีโอยูทูบที่ต้องการ ตัวอย่าง http://www.youtube.com/watch?v=u7-44fgpss8 > ก็จะเห็นวิดีโอที่เราต้องการปรากฏขึ้นมาทันที


ถ้าต้องการใส่ที่อยู่เพื่อทำการติดต่อ
ให้เลือกเครื่องมือแนวตั้งที่เขียนว่า "More" จากนั้นเลือกปุ่ม "Contact Form" แล้วทำขั้นตอนทุกอย่างเหมือนสองฟีเจอร์ที่กล่าวไปแล้ว เพียงแค่ขั้นตอนสุดท้ายให้ตรวจสอบอีกครั้งว่าตรงช่อง "Email Comments to:" เป็นอีเมลที่คุณต้องการหรือไม่? ซึ่งสามารถเปลี่ยนมาใช้อีเมลอื่นได้ และทันทีที่มีใครเข้ามาฝากข้อความถึงคุณ ก็จะมีอีเมลจาก Weebly มาถึงคุณ พร้อมข้อความที่ผู้นั้นฝากมา
อย่างไรก็ดียังมีเมนูอื่นๆ ที่น่าสนใจอีกมาก ซึ่งทั้งหมดล้วนใช้ขั้นตอนแบบเดียวกันทั้งสิ้น อยากให้คุณลองไปสำรวจดูให้ทั่วๆ อีกครั้งหนึ่ง หรือคลิกดูขั้นตอนพร้อมรูปอย่างละเอียดได้ที่นี่
เมื่อคิดว่าทุกอย่างได้ดั่งใจแล้ว ก็คลิกที่ปุ่มสีส้มด้านบนที่เขียนว่า "Publish" ได้ทันที จากนั้น ก็ถึงเวลาที่คุณจะต้องเลือกชื่อเว็บไซต์ของคุณเองแล้ว (Option A: Subdomain of Weebly.com) หรือถ้าหากใครที่จดทะเบียนชื่อเว็บไซต์ไว้อยู่แล้วก็สามารถตั้งค่าให้ลิงก์มายังเว็บไซต์ Weebly ที่คุณเพิ่งทำเสร็จไปได้ (Option C: I already own a domain) อ่านรายละเอียดค่าใช้จ่ายได้ที่นี่

สำหรับใครที่เลือก "Option A" แบบใช้โดเมนย่อยของ Weebly ซึ่งไม่มีค่าใช้จ่ายใดๆ เช่น cbizreview.weebly.com ก็กด "Continue" รอสักพัก ก็จะพบกับหน้าต่างที่แสดงความยินดีกับเว็บไซต์ใหม่ของคุณ จากนั้นก็คลิกที่อยู่นั้นเพื่อชมผลงานของตัวเองได้เลย! ถึงตอนนี้คุณก็มีเว็บไซต์ของตนเองที่จะเข้ามาแก้ไขเมื่อไหร่ก็ได้ ง่ายเหลือเชื่อ!
อย่างไรก็ดี ขอเรียนอีกครั้งว่าฟีเจอร์ที่เรากล่าวมาทั้งหมดนั้น ทำให้คุณมีเว็บไซต์ได้โดยไม่ต้องเสียเงินแต่สตางค์เดียวจริงๆ แต่ถ้าหากคุณจ่ายเงินเดือนละ 5 เหรียญสหรัฐ (ประมาณ 170 บาท) ก็จะมีการอัปเกรดฟีเจอร์ในเว็บของคุณเพิ่มได้อีก เช่น การใส่รหัสผ่านให้กับหน้าเว็บแต่ละหน้าได้ หรือ สามารถเอาชื่อเว็บของ Weebly ที่อยู่ท้ายสุดของหน้าเว็บออกได้ เพื่อเพิ่มความเป็นมืออาชีพ และสุดท้ายคือความสามารถในการสร้างได้ 10 เว็บไซต์ภายใต้ชื่อผู้ใช้และรหัสผ่านเดิม
นี่คือตัวอย่างของเว็บไซต์ที่ใช้เวลาชงบะหมี่สำเร็จรูปเพียง 2 ชามก็สำเร็จได้
ข้อดี
* มีองค์ประกอบที่จำเป็นสำหรับการสร้างเว็บทั่วไป เช่น ใส่ภาพ เพลง หนัง มีช่องติดต่อกับทีมงาน ที่สำคัญสามารถเลือกใช้งานองค์ประกอบเหล่านี้ด้วยวิธีง่ายๆ แค่ลาก แล้ววาง
* มีระบบโปรแกรมให้เรียบร้อย เช่น ช่องติดต่อกลับ เมื่อมีคนส่งเมลเข้ามา ก็จะมีเตือนที่อีเมลของเจ้าของเว็บอีกที
* สามารถรองรับภาษาไทยได้ 99% (ซึ่งเว็บไซต์สร้างเว็บอื่นๆ ยังติดปัญหาตรงนี้เสียเป็นส่วนใหญ่)
* สำหรับผู้ที่มีความรู้เรื่องการทำเว็บขั้นสูงขึ้นมาหน่อย สามารถใช้เว็บที่สร้างฟรีๆ ของคุณโดย Weebly นี่แหละ หารายได้เล็กๆ น้อยๆ ให้กับตัวเองได้ โดยการใส่โฆษณาแบบตัวอักษรของกูเกิล (Google AdSense) โดยที่รายได้ที่ได้มาจะต้องแบ่ง 50% ให้กับทางเว็บ Weeblyด้วย
* สามารถเก็บข้อมูลคนเข้าชมเว็บได้จากเครื่องมือ "Google Analytic" ที่ใช้ได้ฟรีอีกด้วย (คลิกอ่านรายละเอียดเพิ่มเติมที่นี่ และ ที่นี่)
* สามารถบันทึกข้อมูลต่างๆ ของเว็บไซต์ในรูปแบบไฟล์บีบอัด (Zip File) ลงเครื่องคอมฯ เก็บไว้เพื่อเป็นการสำรองเนื้อหาในเว็บหากเกิดเหตุสุดวิสัยได้ อ่านเพิ่มเติมได้ที่นี่
ข้อเสีย
* หากใช้อินเทอร์เน็ต 1 เมกะไบต์ ก็ยังทำให้รู้สึกว่าการทำงานค่อนข้างหน่วงอยู่บางช่วง
* สำหรับการใส่ภาพ ไม่สามารถใส่รูปที่มีอยู่ในเว็บอยู่แล้ว โดยคัดลอกที่อยู่รูปบนอินเทอร์เน็ตมาใส่เข้าไปที่ Weebly เพราะทำได้แค่เพียงอัปรูปขึ้นไปใหม่เอง
* หนึ่งฟีเจอร์ทำได้ 1 ช่อง ไม่สามารถใส่ 2 ฟีเจอร์ในช่องเดียวกันได้ แต่ถ้าต้องการให้หน้าเว็บแบ่งเป็น 2 ฝั่งต้องใช้เครื่องมือแบ่งคอลัมน์ในส่วนเครื่องมือพื้นฐาน (Basic) ที่ชื่อว่า "Two Column Layout"
* สำหรับผู้ใช้ที่มีความเชี่ยวชาญด้วยเว็บขั้นสูง เว็บ Weebly ยังไม่เปิดโอกาสให้อัปโหลดไฟล์ CSS/HTML ของตัวเองขึ้นไปใช้กับเว็บของ Weebly ได้ ฉะนั้นก็ต้องให้รูปแบบเดิม ๆ ที่ทางเว็บสร้างขึ้นมาให้เท่านั้น
เกร็ดเล็กเกร็ดน้อยเกี่ยวกับ Weebly
เว็บไซต์ Weebly สร้างขึ้นเพื่อมีวัตถุประสงค์ให้คนทั่วไปที่ไม่มีความรู้ใดๆ เกี่ยวกับการสร้างเว็บสามารถมีเว็บไซต์เป็นของตัวเองได้โดยง่าย ก่อตั้งขึ้นเมื่อปี 2006 สร้างโดยนักศึกษาปริญญาตรี 3 คน ได้แก่ David Rusenko, Dan Veltri, และ Chris Fanini โดยได้รับเงินทุนจากบริษัทสนับสนุนการก่อตั้งเว็บไซต์ใหม่ๆ อย่าง "Y Combinator" หลังจากนั้นเพียง 2 ปี ก็มีผู้มาสมัครสร้างเว็บไซต์กับ Weebly กว่า 1 ล้านคนแล้ว สำหรับรางวัลอันทรงเกียรติที่ Weebly ได้ก็คือ ได้ถูกจัดอันดับให้เป็น 4 จาก 50 เว็บไซต์ที่ดีที่สุดของปี 2007 จากนิตยสาร Time